My Website Architecture
My website follows 12 factor app patterns for the most part. I aim to decouple all components neatly and try to reduce as much dependancies on each of the components. Check out my video below where I run a live demo showcasing my architecture
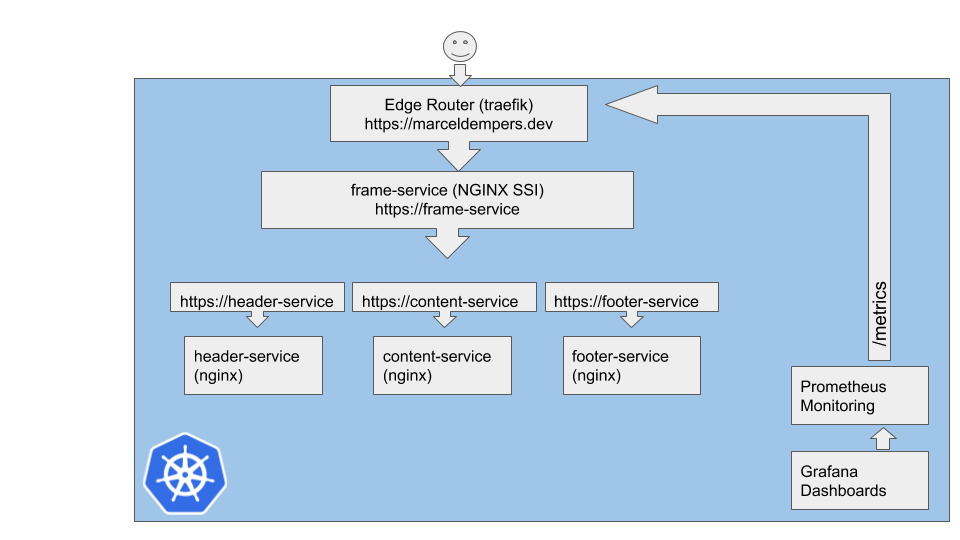
So far, this user interface is broken down into 4 micro user interface services. We also have a cloud native edge router in front of it all. Each one has a specific purpose.
- Traefik Edge Router: Controls Web traffic coming in to our environment
- Frame-Service: Controls the overall frame of the site. This service knows nothing about the content
- Header-Service: This service provides the header of the site, with navigation
- Content-Service: This service returns only the body
- Footer-Service: This service returns only the footer

Traffic flows from the internet to our Traefik edge router which is an Ingress controller. Based on the host name, it will route traffic to the 'frame-service'. Nothing else is exposed to the internet. All micro services are technically in private subnets on Kubernetes.
Once traffic hits our 'frame-service', the service only knows about the frame of the site and where to get the bits to render it all.It will reach out to other micro services using NGINX SSI and render the content into the frame before returning it to the client.Each microservice can have different levels of cache depending on how often it changes.
For page speed performance, everything is rendered up in NGINX so its lightning fast. Once the page gets to the client, client does not have to wait for content to render This can be further improved with NGX_PAGESPEED module and MEMCACHE
I discuss this all in my micro user interfaces video:
CI:CD - Builds
For builds and deployments we have a very simple and elegant solution. Every time code changes for any one of the microservices, I push it to GitHub. For my sign-off I create a release on the Github releases page. Github fires a webhook to Dockerhub to build our image
DockerHub houses all the container images. It will build and tag the container image with a SEMVER number
CI:CD - Deployments
For deployments, we use a piece of software called 'keel'. Everytime a new SEMVER number image gets tagged in Dockerhub, keel will detect it and pull the image.
Keel will interact with the Kubernetes cluster API to update our deployment specifications accordingly. Kubernetes will then proceed to perform a rolling upgrade to the updated services.
Checkout my video on GitOps using Kubernetes and Keel: